
5 website-lay-outs die wérken
Een goeie website-lay-out is meer dan een streling voor het oog. Een intuïtief design leidt de surfer in de juiste richting. Webdesign wortelt daarom in de strategische kant van elk communicatieverhaal. Belangrijk dus de juiste lay-outkeuzes te maken om je doelen te bereiken. Hoe je dat doet, ontdek je hieronder.
In het kort
- Bepaal je doelstellingen en strategie
- Maak een (mentale) outline van je website
- Kies een website-lay-out – in overleg met je webdesigner
- Test, vraag na, evalueer- en stuur bij!
De bouwstenen van een goeie website-lay-out
Wil je een website laten maken? Eerste stap in elk webdesignproces: hoe vertaal je de doelstellingen van je site in een lay-out? Welke elementen gebruik je daarvoor, en hoe ga je die onderling structureren?
Begin met 3 basisbouwstenen:
- Header en navigatie: de ruggengraat. Surfers vinden hier hun weg doorheen je site.
- Body: de feitelijke inhoud van je site, die surfers aanspoort tot actie.
- Footer: praktische info, links en voorwaarden.
Hoe (en welke) website-lay-out kiezen
Met een vlotte (mentale) schets krijg je al een goed idee van wat werkt. En wat niet werkt. Toets altijd af met je doelstellingen: ondersteunt het ontwerp de doelstelling van de website? Is het antwoord nee, dan stuur je bij.
Zoek een evenwicht te vinden tussen innovatie en herkenbaarheid. Is de interface van je website te ‘speciaal’, dan riskeer je dat gebruikers afhaken. Blijf je te familiair, dan is je ‘edge’ tegenover concurrenten kleiner.
De structuur kun je op verschillende manieren realiseren. Alles hangt af van je (sub)doelstellingen. Hieronder lijsten we een vijftal populaire website lay-outs op, elk met hun eigen voordelen.
1. Lay-out met één kolom
Eenvoudig, herkenbaar en effectief. Een sitelay-out met één kolom is bekend bij ervaren en minder ervaren surfers. De intuïtieve look zet aan tot scrollen, wat het een uitstekende keuze maakt wanneer je een aantal boodschappen (of doelstellingen) hebt. Bovendien heb je een naadloze overgang tussen verschillende schermgroottes.
Wanneer kiezen voor een website-lay-out met één kolom:
- Je houdt van eenvoud, ruimte en vertrouwdheid
- Je wilt dat je websitebezoekers scrollen doorheen verschillende boodschappen
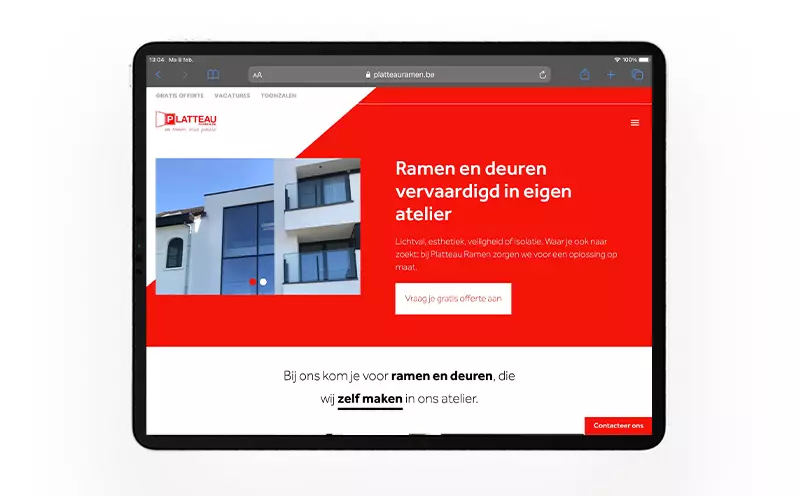
2. Lay-out met meerdere kolommen
Heb je meerdere boodschappen, die evenwaardig zijn? Overweeg dan een lay-out met twee of meer kolommen. Zulke kolommen delen je scherm op in meerdere secties, die inhoudelijk evenwaardig zijn aan elkaar. Denk aan de klassieke tekst-links-beeld-rechts. Op grote schermen heb je daardoor veel plek voor visuele details. Erg handig wanneer je je product of dienst uit de doeken wilt doen! Dat maakt de meerkolomstructuur meteen minder zinvol voor smartphoneschermen.
Wanneer kiezen voor een website-lay-out met twee of kolommen:
- Visuele en tekstuele elementen vullen elkaar aan
- Je wilt een sterke nadruk op engagement en interactiviteit
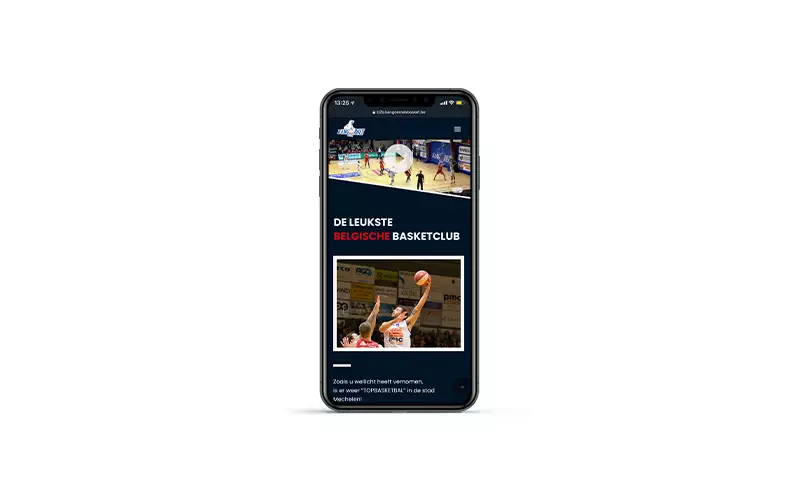
3. Full-screen lay-out
Visueel uitdagend, opvallend, uniek. Een full-screen lay-out legt de nadruk op één boodschap, zonder afleiding en gericht op snelle actie. Een beeld of video als (enige) biedt een rijke, meeslepende gebruikerservaring. Tekstuele elementen zijn minder belangrijk: hier domineert de visuele impact.
Wanneer kiezen voor een full-screen website-lay-out:
- Je hebt één doel en wilt dat zo snel mogelijk bereiken
- Branding is een topprioriteit
- Je vooral visueel wilt overtuigen
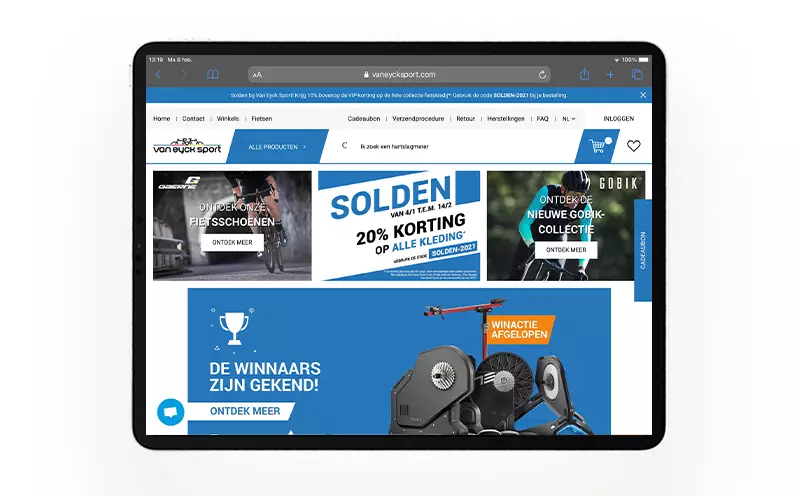
4. Blokstructuur
Uitstekend voor webshops met veel categorieën, maar ook voor portfoliosites. De blokstructuur mag dan wel minder oud zijn, intuïtief en vanzelfsprekend is ze wel. Bovendien creëren de blokken een duidelijk overzicht op elke schermgrootte of apparaat. Vooral op aanraakschermen zijn zulke grote blokken makkelijker om op te klikken.
Wanneer kiezen voor een website-lay-out met blokken:
- Je een ruim productaanbod hebt met verschillende categorieën
- Je houdt van visuele orde en rust
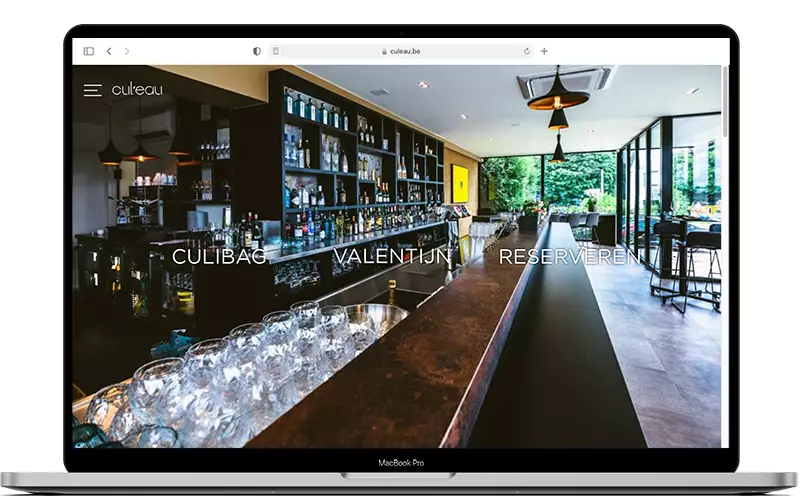
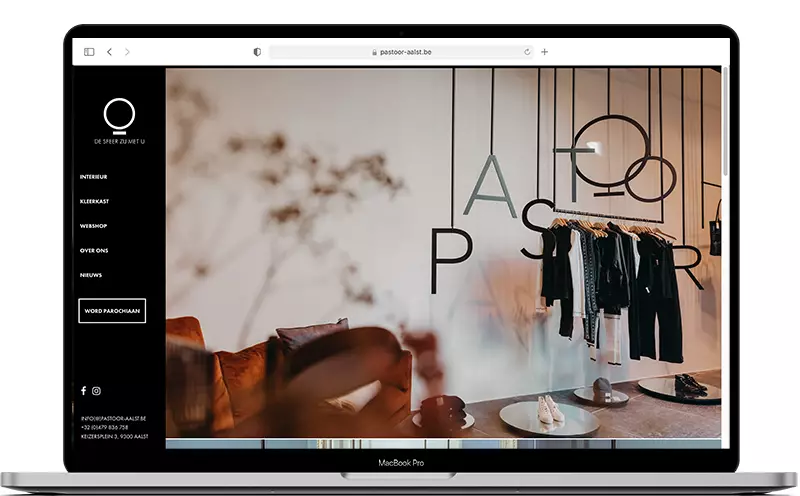
5. Lay-out met fixed sidebar
Last but not least: een populaire keuze voor restaurants en kledingwinkels. De sidebar blijft vast op dezelfde plek staan en ziet er altijd hetzelfde uit, waar je ook bent op de website. Ernaast heb je (heel) veel plek voor beeldmateriaal: ideaal dus voor sfeerfoto’s en ‘food porn’. De ruime navigatie is bovendien handig wanneer je een aantal inhoudelijk evenwaardige pagina’s hebt.
Wanneer kiezen voor een website-lay-out met fixed sidebar:
- Je een groter aantal inhoudelijk evenwaardige pagina’s hebt
- Je een ‘rechtdoorzee’ navigatie wilt die altijd zichtbaar blijft
Zoals altijd: back to basics
Je doelstellingen zijn alles. Om die te bereiken zijn eenvoud en herkenbaarheid vaak het veiligst, maar soms loont het om af te wijken van de populaire structuren – of zelfs om te combineren! Denk altijd in functie van wat je wilt bereiken met je website. Een goed webdesign is van onschatbare waarde voor je business.
Had je graag je website-lay-out in de handen van professionals gelegd? Kom dan eens aankloppen bij Green Bananas. Met meer dan 8 jaar bagage is webdesign uitgegroeid tot onze specialiteit. Neem nu contact op!